I have read through these bucklescript docs and am hoping it will allow me to use a javascript library that manages state (and thus returns big javascritp objects).
Here is the javasript code (that works as expected):
import React from "react"
import { drizzleReactHooks as dHooks } from "drizzle-react"
let getWeb3FromState = fullState => fullState.web3
export default () => {
let useDrizzleStateFunction = dHooks.useDrizzleState
console.log(useDrizzleStateFunction)
let web3 = useDrizzleStateFunction(getWeb3FromState)
console.log(web3)
let status = web3.status
console.log(status)
return <h1> ...use the web3 object... </h1>
}
And here is the reason code, that I expect would do the same thing but it doesn’t:
[@bs.deriving abstract]
type drizzleWeb3State = {
status: string,
networkId: int,
};
[@bs.deriving abstract]
type drizzleFullState = {web3: drizzleWeb3State};
[@bs.deriving abstract]
type drizzleHooks = {
useDrizzleState: (drizzleFullState => drizzleWeb3State) => drizzleWeb3State,
};
[@bs.module "drizzle-react"]
external dHooks: drizzleHooks = "drizzleReactHooks";
let getWeb3FromState = fullState => fullState->web3Get;
[@react.component]
let make = () => {
let useDrizzleStateFunction = useDrizzleStateGet(dHooks);
Js.log(useDrizzleStateFunction);
let web3 = useDrizzleStateFunction(getWeb3FromState);
Js.log(web3);
let status = statusGet(web3);
Js.log(status);
<div className=Styles.app>
<h1> {ReasonReact.string(" ...use the web3 object... ")} </h1>
</div>;
};
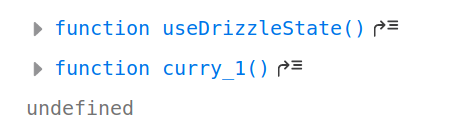
The reason code prints the following into the console:

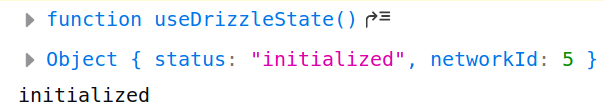
The javascript prints what is expected:

I have tried to keep the example simple, but if I go with this approach I’ll have to do this for more complicated objects. And I don’t know enough about record mode to know if this approach will cause me greater problems in the future.
I fear that I will simply have to write this code in javascript, but any advice would be welcomed!
Thanks 
